It sounds like many of you are like me... have a tough time getting good skin tones right. It's amazing how your eye adapts and you pretty easily think that you have good skin tones when in fact you don't.
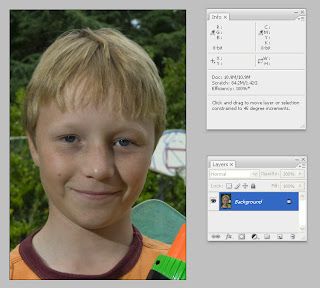
This recipe is not a silver bullet, but it is a great starting point. So here's the image I am going to work on. This image was taken with fill-in flash while standing on a tennis court, so the colours are definitely not right, although at first glance they are not too bad.
As with all the blogs, click on the thumbnails to see full-size images).
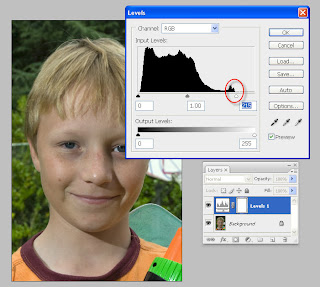
 Before I start colour correcting, I am going to just do a simple level correction by adding a levels adjustment layer and bringing back the white level.
Before I start colour correcting, I am going to just do a simple level correction by adding a levels adjustment layer and bringing back the white level.
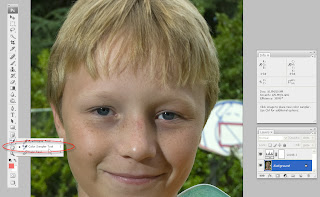
OK, Now this is where we set up to do the measuring for the skin tone recipe. What you want to do is put a "Colour Sampler Measurement" on a diffuse highlight of the skin. See the image below, you can select this tool from the eye dropper menu on the left (choose the middle tool)

then click on a diffuse highlight of the skin. You should also make sure your sampling size is around 5X5 pixels (see the tool option menu) to make sure it is sampling and averaging a reasonable number of pixels.

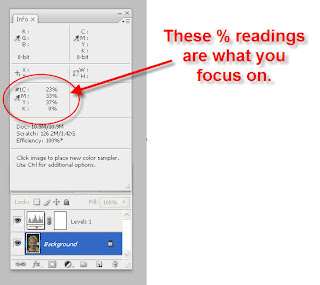
Once you click on a diffuse highlight, you will see the colour sample reading in your info palette.
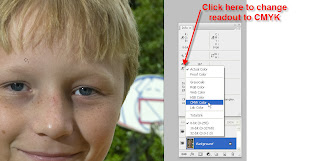
It normally reads out RGB values by default. However this recipe uses CMYK, so we are going to change the readout to show us CMYK values (Cyan, Magenta, Yellow & Black). To change from RGB to CMYK, click on the little eye-dropper next to your sample readout in the info palette.

If you have done this correctly, your info palette should look something like this. It is these percentages that we will be focusing on.

OK, So here's the recipe that I was given for white Caucasian skin... you will need to adapt this as necessary, but it is a good starting point. Write this down.
Cyan Should be a third to a fifth of Magenta
Magenta and Yellow should be almost equal
Yellow should be a little higher than Magenta
blacK should be zero.
Thats it... thats the recipe... now if you look at the readings in our sample they are
C=23%
M=33%
Y=37%
K=0%
So working through the recipe... Cyan should be around one third the value of Magenta, so we need to lower the Cyan as a starting point.
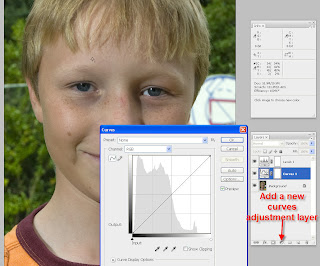
To do this Add a Curves Adjustment layer (we will use curves for adjusting the skin tones). Normally I will do a black and then white balance first using curves (this often does most of the skin tone corrections for me, but to demo this, I am only going to correct the skin tones).

Now that we have the Curves adjustment layer, we need to remove Cyan. Our curves adjustment works with Red, Green & Blue. However fundamtentally
Red also adjusts Cyan
Green also adjust Magenta
Blue also Adjusts Yellow.
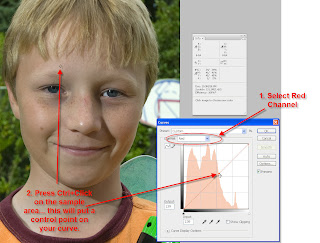
So to remove Cyan, I am going to boost the red channel.
From the Curves adjustment layer I am going to change the curve from "RGB" to "Red Channel" (shortcut for this is Cntrl+1). You will see the red histogram appear. Now we are going to put a control point on the red curve that corresponds to the value of the skin tone we are adjusting. To do this automatically, hold down Cntrl and click on the colour sample marker. You will see that Photoshop automatically puts a control point on the red curve that corresponds to the skin luminance level.

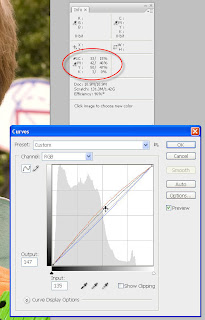
Now if you use your "Up Arrow"key, you will start lifting the red curve (and hence lowering the Cyan values).... Keep moving the curve up until the Cyan values drop to about a third of the Magenta values. Then go to the blue channel, repeat the process (and in this case I had to lower the curve) until my Yellow values were slightly higher than my Magenta (as per the recipe).

So if you look at the finished adjustments, they now read
C=15%
M=46%
Y=47%
K=0%
So now if you apply the recipe, you will see it fits....
- Cyan should be a third to a fifth of magenta (15% is around a third of 46%)
- Magenta and Yellow should be almost equal (46% is almost equal to 47%)
- Yellow should be a little higher than Magenta (47% is a little higher than 46%)
- Black Should be Zero (which it is).

I have found this "recipe" really helps me get my skin tones in the right ballpark... and then it is pretty easy to fine tune it from here.
Happy New Year.























